Mieux vaut tard que jamais !
Nathan Laurent - Bac 1 - graphisme
N’ayant pu assister aux workshops à cause de mon job je documenterais ici ma découverte de Metafont, à domicile, tout seul, perdu.
Ayant des (micro-)bases de code HTML-CSS je dois avouer que Metafont m’a tout de même effrayé à la première approche, ne comprenant pas tout de suite la logique du langage employé.
Après un léger retour sur mes cours de maths du collège, j’ai repris contact avec les coordonnées 2d et ça allait déjà mieux.
Il ne manquait plus que ma rencontre avec <3 MetaPost Previewer <3 pour que la vinaigrette puisse prendre !

J’ai vite compris que je n’allais pas être très copain avec mon terminal et TeXShop sans l’aide d’un prof, j’ai donc préféré passer par un simple éditeur de texte et le previewer proposé par Troy Henderson.
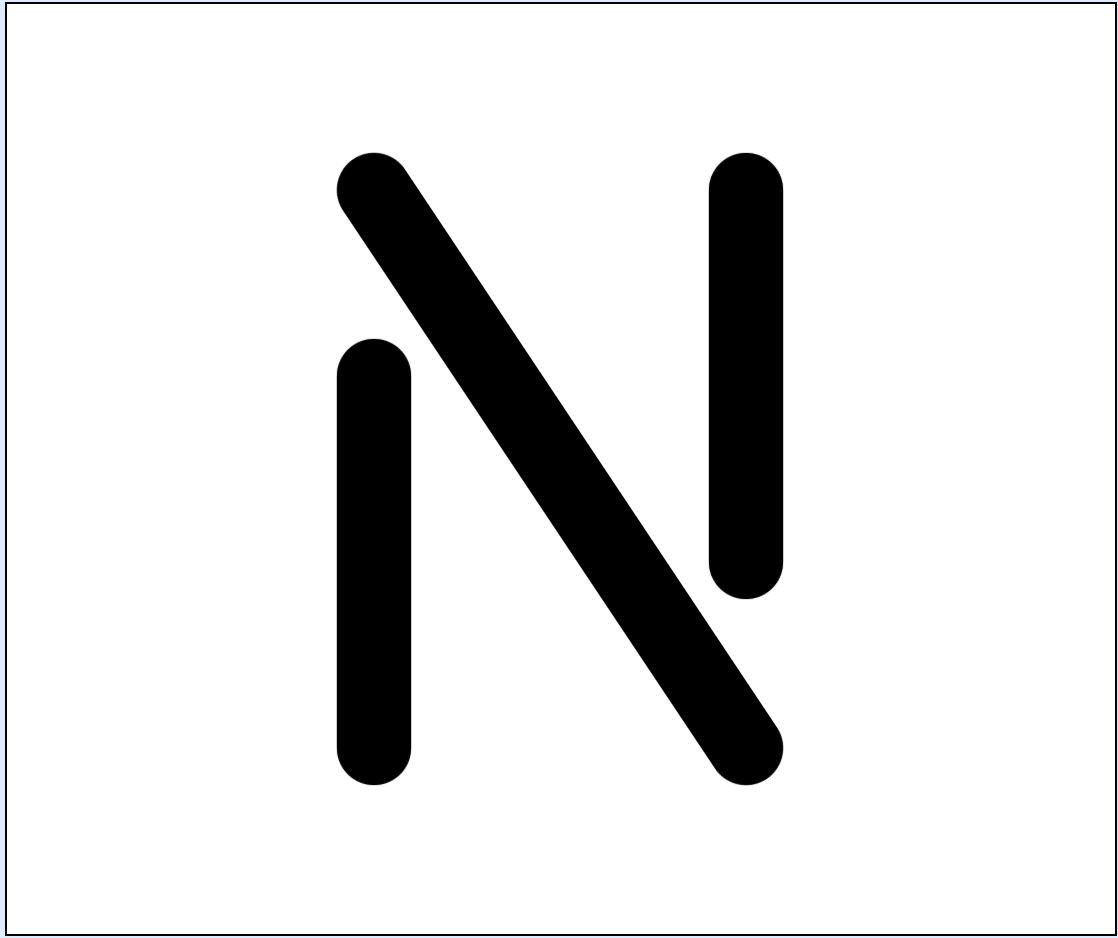
J’ai choisi de créer un caractère typographique en utilisant l’outil pencircle à échelle basique (1pt) et de jouer sur l’espace de vide produit lorsque l’on isole différents tracés. (voir ci-dessous)

code :
beginfig(1) ;
pickup pencircle scaled 1pt ;z1=(1,0) ;
z2=(1,2) ;
z3=(1,3) ;
z4=(3,0) ;
z5=(3,1) ;
z6=(3,3) ;draw z1—z2 ;
draw z3—z4 ;
draw z5—z6 ;endfig ;

essais avec différentes épaisseurs de crayon