Ondes alphabétiques
Violette Gorgiard, Rosalie Mascart, Alexia El Haddad, Joséphine Jadot
Introduction Premier cours, 2 octobre
Dans le cadre du cours de cultures numériques, plusieurs workshops on été mis en place. Nous avons participé au « Up Pen Down », organisé par Ludivine Loiseau et Antoine Gelgon.
« Up en down » traite de la relation entre le corps, le texte et le numérique ainsi que du mouvement de ces logiciels qui , bien que invisible, produisent des déplacements.
Ce workshop consiste donc à transposer les langages de programmation liés au dessin digital à l’échelle du corps. Une mise à l’échelle libre et s’adressant à notre imagination, et qui nous permet d’obtenir finalement trois lettres latines qui pourront ensuite être redessinées par un programme digital.
Pour ce faire, au premier cours nous avons parcouru le travail de différents artistes et de mathématicien pour mieux comprendre l’enjeux de ce workshop.
Nous avons tout d’abord vu des personnes tels que Raphaël Bastide et Anne Teresa De Keersmaeker / Rosas & Ictus, qui à travers leurs performance nous on permis d’observer ces interactions entre le corps et le dessin programmatique.
On a également découvert le logo à travers le célèbre américain, Seymour Papert, né en 1928. Mathématicien, informaticien et éducateur au Massachusetts Institute of Technology (MIT), il est nommé comme l’un des « pionniers de l’intelligence artificielle » et est également créateur du langage de programmation Logo. [https://fr.wikipedia.org/wiki/Seymour_Papert]
Logo est né en 1966. C’est une méthode pédagogique / une philosophie de l’éducation et un langage de programmation qui la met en pratique.
Le langage est développé comme une initiation à la la programmation et aux logiques numériques. [https://fr.wikipedia.org/wiki/Logo_(langage)] Il passe par le dessin pour expliquer les concept d’unité, d’échelle et de récursivité. Ce qui nous intéresse en particulier avec Logo c’est la “Tortue” ; sorte de robot traçant piloté par de simples commandes comme Pen Up, Pen Down, Forward & Rotate.
Pour comprendre le principe des commandes d’un programme digital nous nous sommes donc concentré sur celles de Logo, de HPGL (Hewlett Packard Graphic Language), un protocole d’impression informatique développé par HP, qui est devenu un standard de l’industrie. [http://music.columbia.edu/cmc/chiplotle/manual/chapters/tutorial/shapes.html/], ainsi que celles de Métapost, un langage qui permet de combiner des lignes, des courbes, des points et d’effectuer des transformations géométriques, dérivant du système Metafont du docteur Donald Knuth. [http://tex.loria.fr/prod-graph/zoonekynd/metapost/metapost.html]
Dans un premier temps nous nous sommes regroupé dans des groupes de 2 à 4 personnes. Avec notre groupe, nous avons du sélectionner les trois lettres autour desquelles nous allions travailler. Le choix des trois lettres est libre mais au moins l’une d’elles doit contenir une courbe et elles doivent par la suite nécessairement avoir une cohérence d’échelle.
Notre code : Cours du 9 octobre :
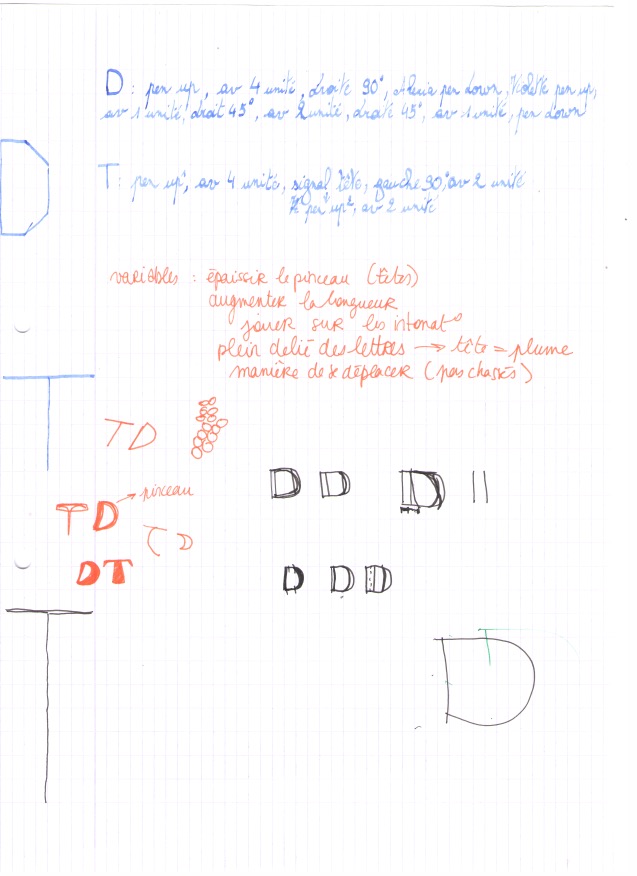
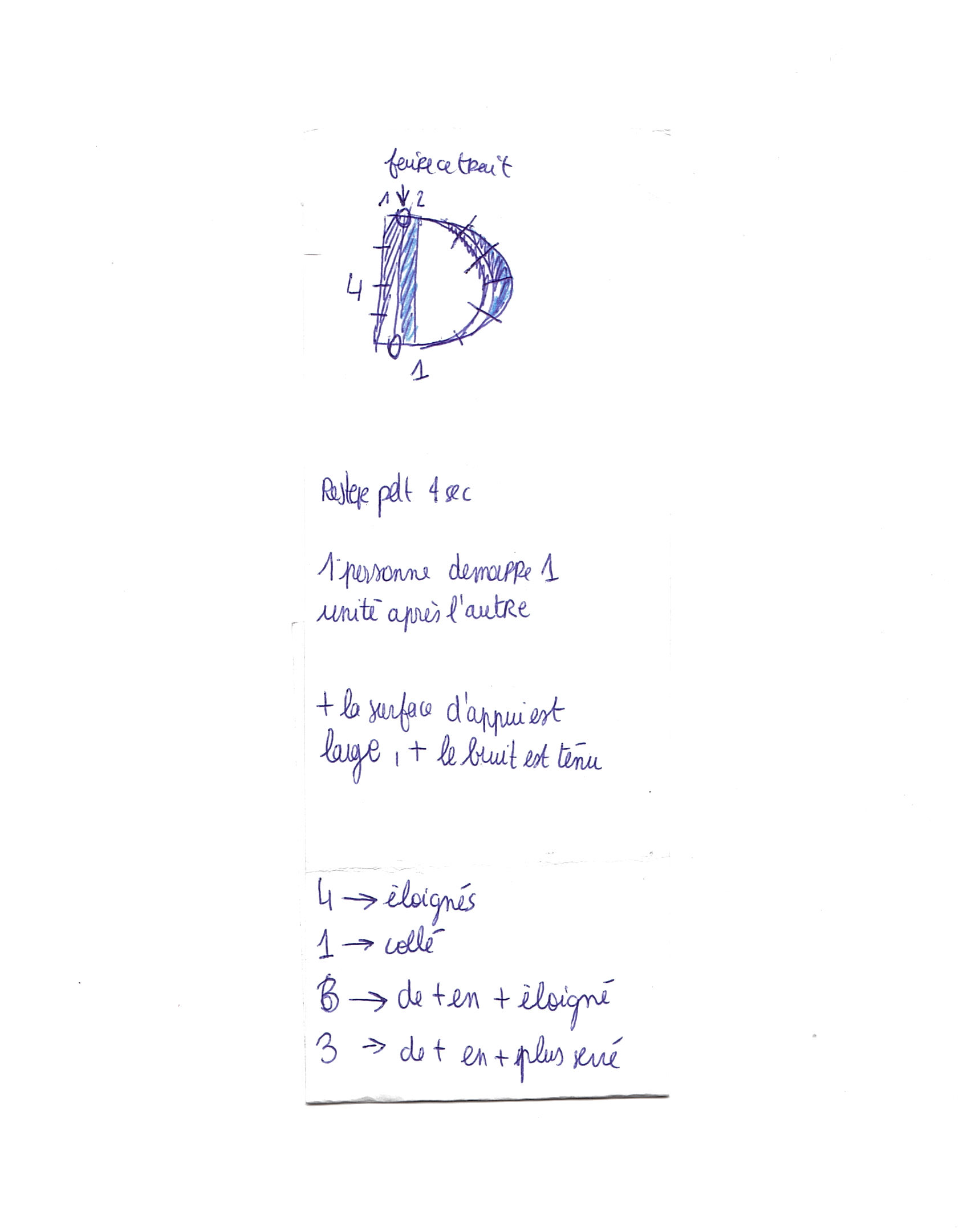
Il a fallut déterminer un code simple pour tracer les 2 lettres : D et T, Av : avancer, Gauche ou Droite : tourner à gauche ou à droite, 1 unité = 1 pas, 90° = 1/4 de tour, 45° = 1/8 tour, pen up = "crayon touche la feuille", pen down = "crayon ne touche plus la feuille". Av + n unité détermine le nombre de pas à faire (exemple Av 2 = Avancer de 2 pas, 90° ou 45° + Droite ou Gauche signifie vers où il faut tourner et avec quelle intensité, Up et Down serve à indiquer si la personne qui trace doit lever la tête (Up) pour dessiner ou la baisser (Down) pour signifier que même si elle bouge, elle ne trace pas, car oui le haut de la tête est considérée comme la pointe d’un crayon et la surface sur la quelle on trace est délimitée par la hauteur de notre corps.
Après ça, ce fut au tour de la variable, dans un premier temps, on a pensé à doubler la longueur des lettre, mais l’idée fut vite abandonnée, pour finalement décider d’utiliser la technique des pleins et des déliés, pour cela, il est nécessaire d’être à 2 personnes côte à côte pour faire le tracer, les pleins étant représentés par l’éloignement entre les 2 personnes et les déliés par leur proximité (épaule contre épaules).
Surface d’action délimitée par la « Hauteur humaine ».
Méthode de base :
D :
Personne 1
Pen up
Av 4
Pen down
Personne 2
Pen up
Av 1
Droite 45°
Av 1
Droite 45°
Av 2
Droite 45°
Av 1
Droite 45°
Av 1
Pen down
T :
Personne 1
Pen up
Av 4
Tête
Gauche 90°
Av 2
Pen down
Personne 2
Pen up
Av 2
Pen down
Méthode avec variable :
2 personnes doivent se trouver côte à côte.
L’éloignement entre les 2 personnes fait varier l’épaisseur du trait et permet de faire des pleins et des déliés, mais aussi une grande pluralité de typographie et des empattements.
Après avoir déterminé la variable, il nous fallait répondre à plusieurs problématiques afin de faire basculer notre code vers le numérique : comment retranscrire la surface d’écriture (hauteur humaine) que nous avions déterminée, comment retranscrire les deux personnes qui représentent l’épaisseur du stylo, et enfin traduire en numérique l’aspect calligraphique de notre projet.
Durant ce cours, nous avons fait plusieurs propositions :
– Faire du stop motion avec en prenant des photos en rafale mais cette solution semblait peu pertinente, puisqu’elle biaisait la vidéo sans rien apporter, et nous ne voulions pas nous contenter de filmer une lettre se faire tracer en direct.
– Faire se déplacer deux personnages dans une map de jeu vidéo pour créer les lettres, voir le faire en réel avec un tracé dans la ville et l’enregistrer avec des capteurs, mais cela était bien trop complexe à réaliser
Nous nous ensuite intéressées aux ondes, notamment cette vidéo qui montre des figures se créer dans le sable grâce à des ondes :https://www.youtube.com/watch?v=Gpk-aZXZN10
Notre idée :
Nous avons finalement retenu l’idée suivante : avec deux objets, un émetteur et un récepteur, (micro et radio au début ), qui représentent les deux personnes, et donc les pointes de stylo, nous souhaitons par le biais du son recréer une lettre.
Plus les objets sont rapprochés, plus le trait est fin, plus ils sont éloignés plus le trait est épais.
La surface d’écriture n’est plus plane. Il s’agit pour l’auditeur de percevoir l’aspect de la forme tracée en écoutant la puissance du larsen.
C’est ainsi que nous avons établi que les secondes seraient représentative de la taille de chaque courbe/droite et que l’intensité du larsen représenterai l’épaisseur du trait.
Nous avons à partir de ce moment commencé chacun de notre côté à faire des recherches sur les larsens, à tester, expérimenter, produire du bruit avec les objets qui le permettaient ; afin d’essayer de pouvoir traduire de manière sonore une lettre.
Nos différents tests :
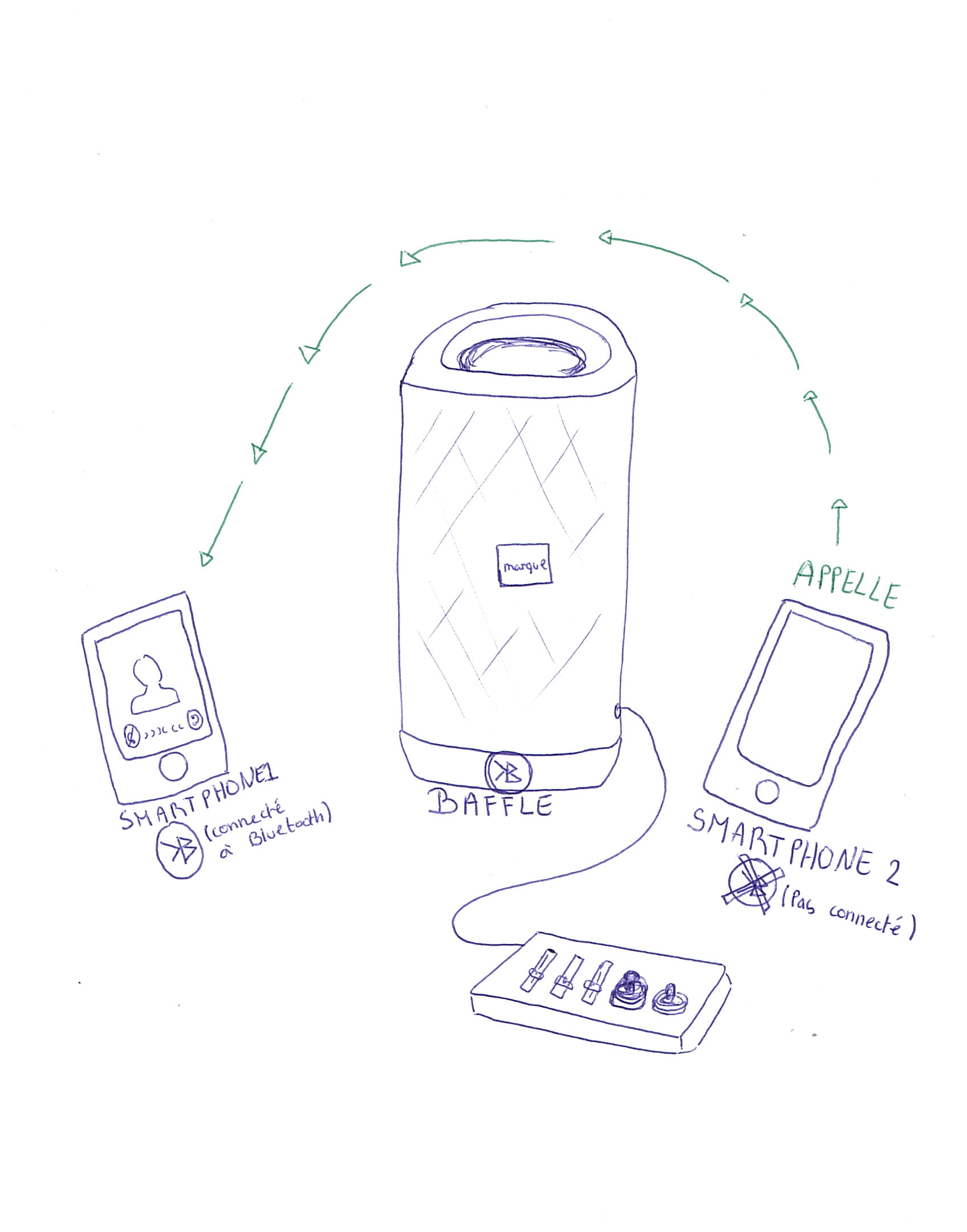
– Notre premier essai de production de larsen nous à permis d’en produire d’une manière assez aléatoire. Nous avons fait s’appeler deux téléphones, dont l’un était connecté à un baffle par le Bluetooth. Le baffle était lui-même relié à une table de mixage d’enregistrement (voir schéma). 
Lors de l’appel le baffle à émis des larsens et ceux-ci se sont modifié lorsque la personne recevant l’appel à décroché. Cependant les larsens que nous avons obtenus n’étaient pas constants, leur intensité ne variait pas uniquement en fonction de la distance des deux téléphone et de celle du baffle. (voir test 1 et 2)
Nous avons alors décider de retenter l’expérience en prenant plus de temps, avec un plus petit baffle et sans la table de mixage. Nous n’avons obtenu aucuns larsens lors de cette deuxième tentative.
– D’un autre coté nous avons enregistrer des personnes souffler dans un micro, parfois en soufflant de manière courte, parfois de manière longue, parfois de manière forte et parfois plus faiblement. Le résultat donnait un son qui s’apparente plus ou moins au son du larsen. Mais le principale avantage de cette technique de production de son est que nous pouvons contrôler facilement l’intensité et la durée du son. Cette solution est donc une solution facile pour traduire nos lettre, cependant elle ne répond pas à toutes nos idées. De fait, cette technique possède toujours un émetteur et un récepteur mais par contre, la dimension de l’éloignement et du rapprochement est difficilement exploitable.
Notre conclusion : - Dernier cours, lundi 22
Le dernier cours nous a permis de nous documenter et nous renseigner pour la mise en ligne de notre projet sur le site. Par cette dernière, nous avons pu restructurer notre travail, analyser les étapes de ce workshop avec un autre point de vue qu’au départ, prendre du recul.
Le workshop « Up pen down » bien que dense et complexe, nous a aidé à mieux comprendre les langages de programmation, en traduisant ces commandes de logiciel par une échelle que nous connaissons bien, celle de notre corps. Au cours des étapes, ces langages ambigus et flous pour nous, ce sont transformés en langages lisibles et accessibles. Un workshop qui n’aurait peut être pas été notre premier choix mais qui a démystifié ce mythe de la « coriace programmation ».