Motivation Variable
Laura Huard, Carla Guillermin, Margaux Fromont, Patxi Endara, Corentin Gallardin, Lella Legrix, Eliott Jaron, Loic Le Hecho
Ce workshop nous a été présenté par Ludivine et Antoine. Dans un premier temps plutôt flou et conceptuel, il s’est par la suite révélé intéressant et ludique. Celui-ci était une initiation métaphorique au codage et à la typographie.
Lors de la première séance de ce workshop, il fut difficile de comprendre les enjeux de celui-ci. Beaucoup de références nous furent présentées, cependant le but de l’exercice et la demande n’étaient pas vraiment établis.
Une démonstration avec une "machine qui dessine" a été faite, puis un exercice pratique dans lequel nous devions appliquer des consignes telles que : Avancez de 3 unités, tournez de 90° vers la droite...
L’idée était donc de mettre en relation le digital et le corporel grâce à un code défini par chaque groupe. Le corps faisait donc office de crayon et le code permettait de guider ce crayon, chaque ordre était la métaphore d’une ligne de code.
Les premières idées furent basées sur des mouvements simples, presque statiques.
_ INVENTION D’UN CODE DE REPRODUCTION PARFAITE DE LA LETTRE _
Rapidement certaines difficultés se sont greffées à l’élaboration du code. Il était facile de "coder" l’action d’avancer, de reculer... Néanmoins il nous fut difficile d’instaurer un code pour rendre compte de tous les angles de rotation du crayon, pour savoir dans quel sens il part. Ex : pour la jambe du R le crayon part a 45° au retour de la boucle. L’angle de la courbe d’une lettre (B, G ou D,...) était aussi difficile à travailler.
Nous avons donc instauré un code dans lequel l’angle de rotation du crayon se fait 15° par 15°.
Nous nous sommes basés sur des données géométrique à la manière d’un rapporteur à 360° afin de reproduire le plus finalement possible la lettre. Cependant, nous avons eu du mal à appliquer ce langage pour toutes les lettres. C’est-à-dire prendre en compte les paramètres de courbes, d’angle de courbe, de direction du trait ou encore d’unité du tracé.
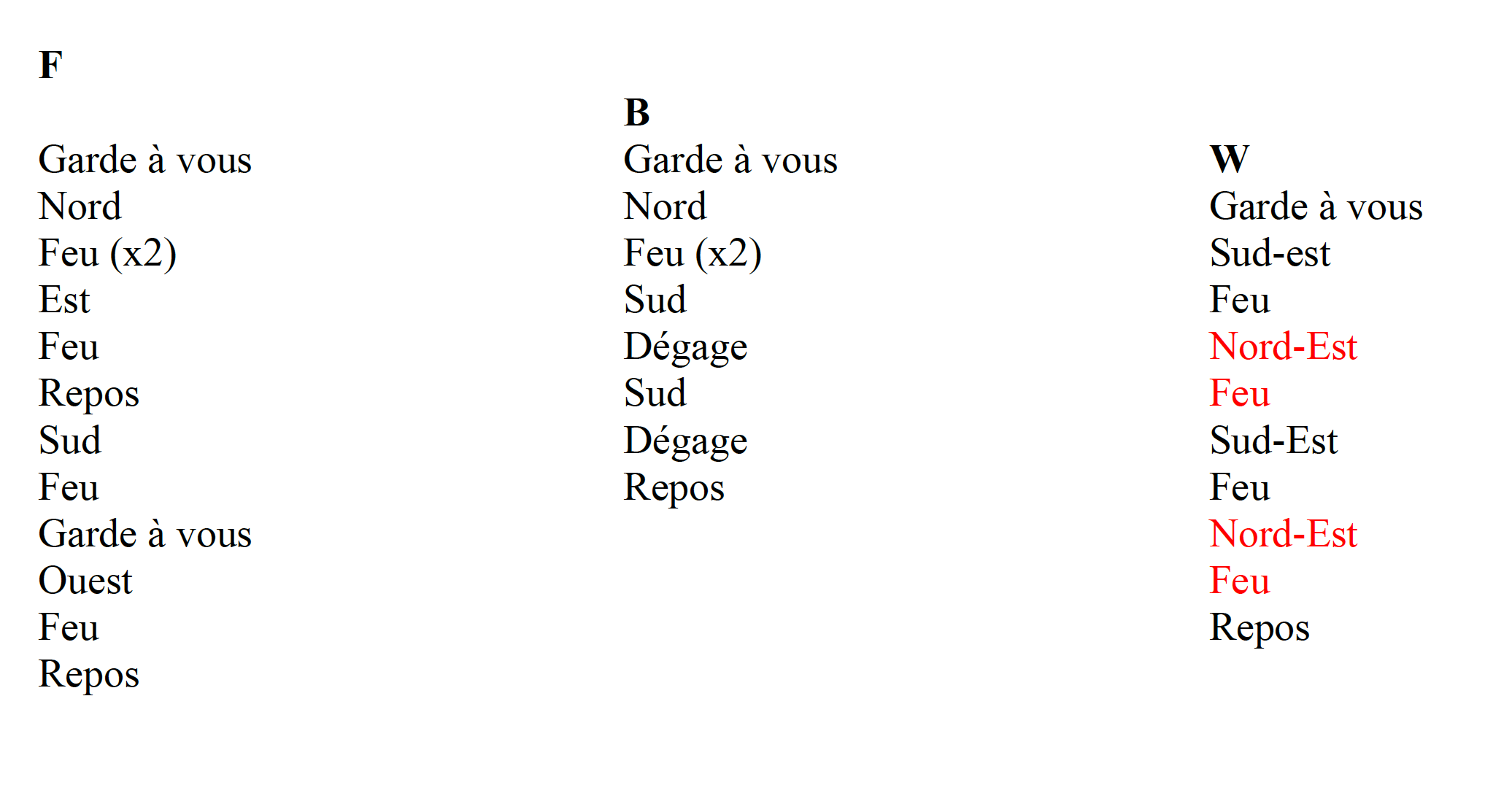
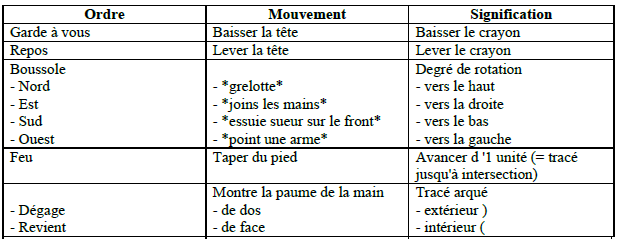
cf : document 1er code
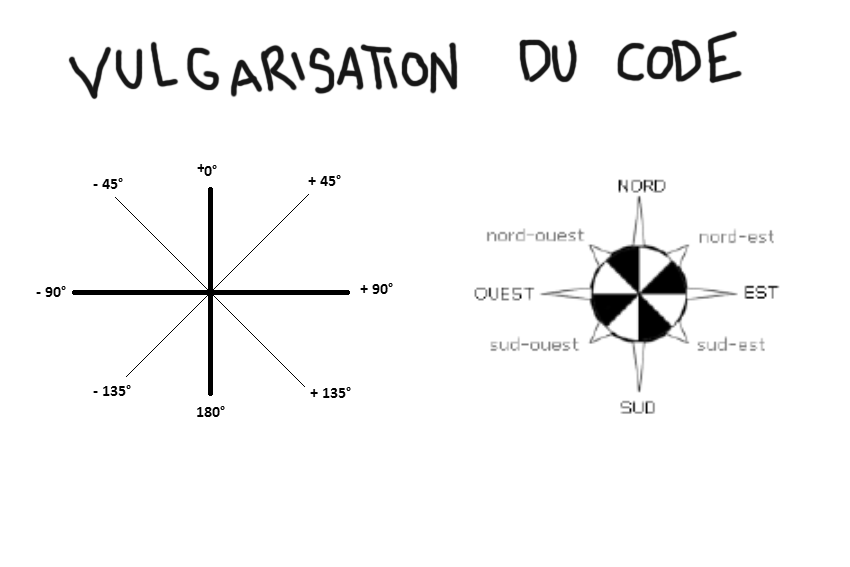
_ VULGARISATION DU CODE ET CRÉATION DU LANGAGE _
Suite à la démonstration de notre chorégraphie aux autres groupes, nous nous sommes aperçus que notre code était trop complexe principalement pour ces degrés. Il a alors fallu alors le simplifier quitte à perdre en précision.
Le second problème fut que le corps répétait uniquement la consigne de traçage, il n’y avait donc pas d’interprétation entre l’ordre et le mouvement. Il nous fallait donc créer notre propre langage pour que l’ordre enclenche un mouvement signifiant une action du crayon.
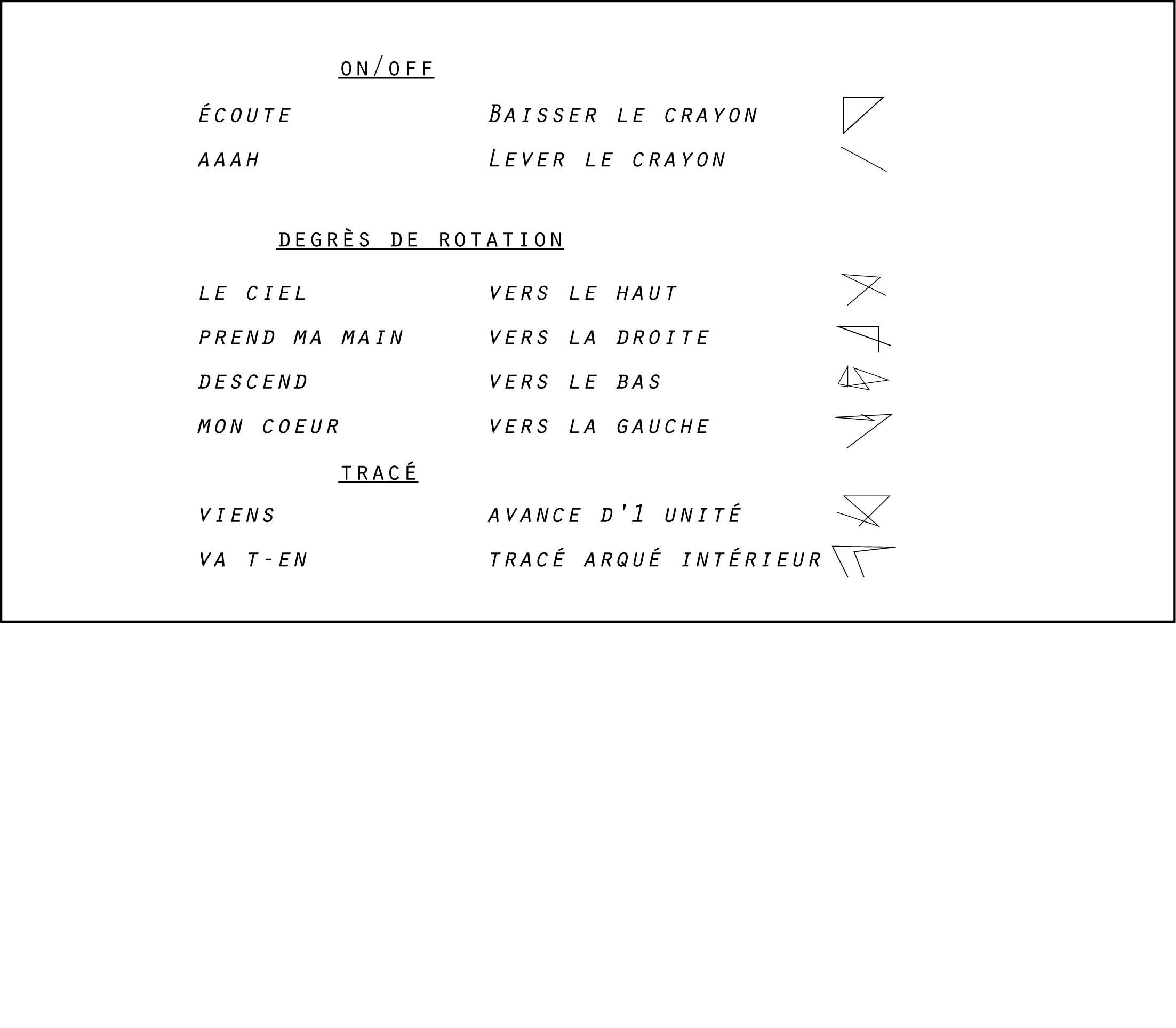
Nous avons instauré une 3ème ligne de lecture. Le décodage se faisait donc en 3 étapes : l’ordre, la traduction par le corps puis la signification pour le crayon.
Nous avons abandonné l’échelle de mesure en degrés au profit de l’utilisation des points cardinaux, moins précis mais plus facile à interpréter car il indique l’angle ainsi que la direction du tracé.

Nous avons ensuite créé un langage à partir d’ordre simples, militaires, ex : Feu, garde à vous, dégage.
Cette vulgarisation du langage et du code nous a permis d’intégrer notre travail beaucoup plus aisément. La chorégraphie étant simple à assimiler et déclinable à l’infini.





_ VARIABLE _
En programmation, une variable est définit comme un emplacement de la mémoire de l’ordinateur destinée à contenir une valeur. La variable est utilisée dans les fonctions afin de ne pas changer ces dernières mais d’en altérer leurs résultats, le nom de la variable ne peut pas changer au cours de l’exécution d’un programme.
Ici dans le cadre de l’exercice, la variable influence le mouvement du corps dans l’ensemble de sa représentation.
Voyons ensemble sa notification :
Ordre : Nord-Est
Mouvement : Atchoum (la personne mime un éternuement)
Signification : vers le haut-droit / unité x2
L’ordre s’intègre donc dans notre langage de coordonnées géographiques, le mouvement est altéré, il ne s’agit plus de "grelotter" + "joindre ses mains" mais d’éternuer. Cela a pour conséquence de multiplier par 2 le tracé partant vers le haut/droit, exemple :

_ CONCEPT VIDEO - DU RETOUR AU NUMERIQUE _
Tout au long de notre workshop, nous avons travaillé sur 3 lettres, le B, F et W afin de mettre en pratique notre langage. Le W intègre la variable et la rend concrète.
Nous avons eu comme consigne de "repasser au numérique" après avoir passé par le corps la pratique du code.
Nous avons donc décidé de trouver un système simple afin de rendre compte par la vidéo du triangle ordre/mouvement/signification.
La video est donc un split-screen où à droite de l’image se situe l’exécutant, en bas de l’image l’ordre, et à gauche, le tracé de la lettre qui se déroule progressivement. Les 3 étant synchronisés.
_DECLINAISON _
Ce système une fois établi et fonctionnel, nous avons cherché à voir si le sens pouvait varier et par la même logique produire de nouvelles productions aussi riche sémantiquement. Ici les phrases de directions sont remplacées par des ordres assez significatifs. Le code qui est récité perd tout son caractère didactique pour devenir au final une sorte de poème complètement absurde. Une sorte de lettre d’amour vocale qui donne une atmosphère assez trouble et déroutante.

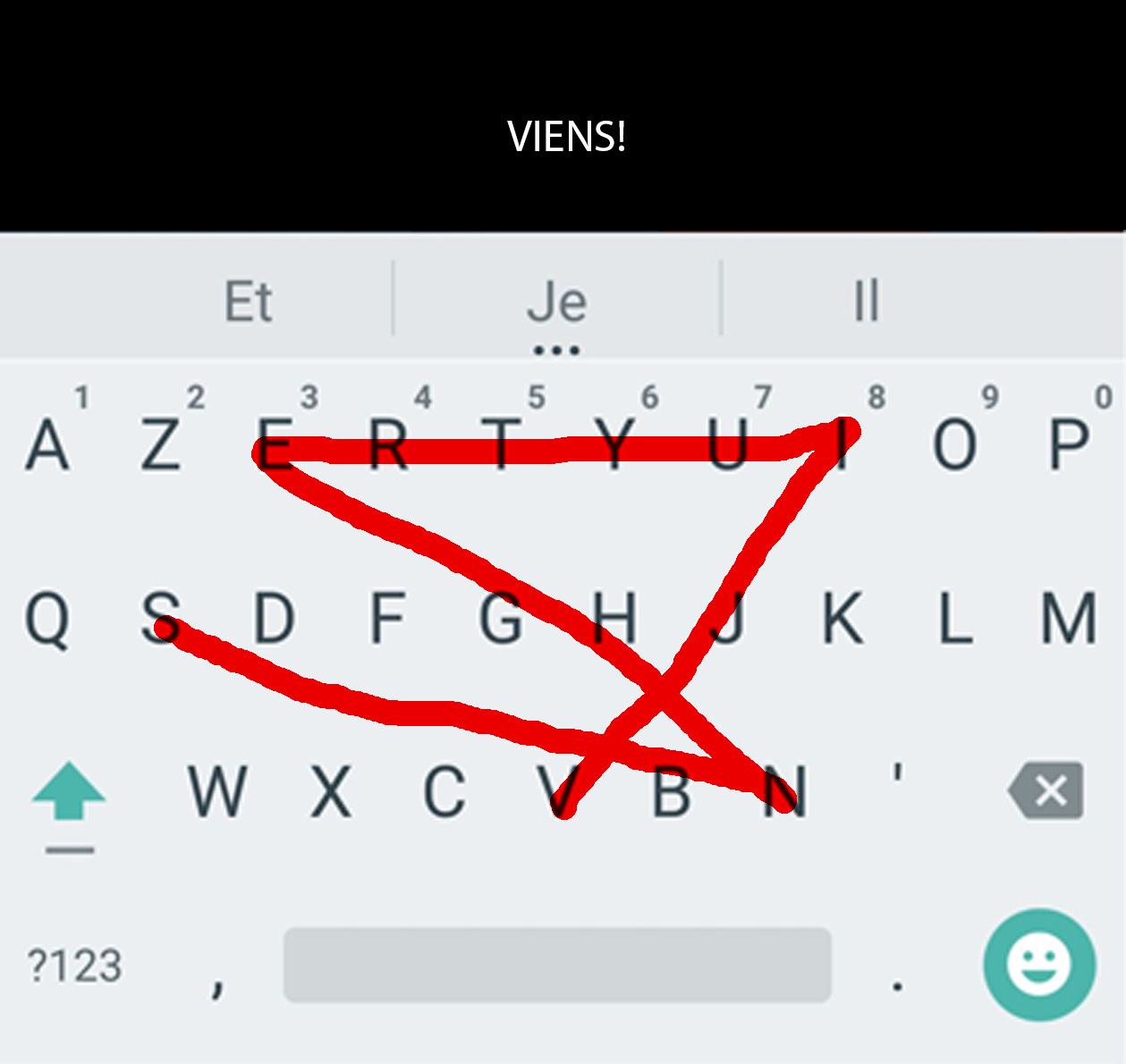
La vidéo met en scène deux interlocuteurs : la bouche comme programme, et la vidéo en bas à droite comme l’exécution mécanique de celui-ci. Chaque mot est en effet décliné en un mouvement tracé dans la buée. C’est un signe qui transcrit le trajet qu’il faut entreprendre pour écrire ce mot sur un clavier azerty. Il y a un univers commun qui est exprimé, celui de la correspondance virtuelle.

Comment par une discussion à distance nous pouvons produire de la forme ? Ici l’association du mot et de sa transcription graphique fait apparaître la lettre. Cette déclinaison met en avant une relation douce et assez maladroite, qui donne à ce langage de programmation une sensibilité ce qui l’humanise et lui fait perdre toute sa nature pragmatique.
_PROJETS SIMILAIRES_
Il est possible de retrouver des installations artistiques et souvent ludiques abordant des questionnements similaires, c’est à dire du rapport entre corps dans l’espace en mouvement ou non, lié au digitale.
PRAXIE
“Ensemble des fonctions de coordination et d’adaptation des mouvements volontaires de base dans le but d’accomplir une tâche donnée ”.
Cette première référence est issue d’un projet de fin d’année d’une étudiante de L’Ecole Supérieur d’Art Appliqués et Textiles de Roubaix (France).
Il s’agit d’une application pour tablette : Praxie. Elle interroge le geste tactile dans un rapport au corps en mouvement et dans un espace donné.
http://sauvat-tifaine.tumblr.com/post/159191698999/praxie-projet-dapplication-pour-tablette
XYZT, Les paysages abstraits
Projet de deux artistes, Adrien M & Claire B , tout deux portés sur la recherche et création en arts vivants et numériques.
Ce deuxième exemple provient d’une exposition-parcours au Palais de la découverte en 2016. Ce parcours comprenant une dizaine d’installations où le corps même du visiteur sera mis en jeu à l’aide de procédés interactifs.
A découvrir via cette rétrospective vidéo :
https://www.youtube.com/watch?v=spclH4iGB2g