2AAZ
Dans le cadre du cours de "Cultures numériques" 3 groupes d’étudiants en première année à l’ERG ont participés à différents workshops dans le but de leur donner une approche du codage numérique.
L’objectif du workshop auquel j’ai participé était de créer un abécédaire à partir du système de codage métaPost.
Ce système permet de combiner des lignes, des courbes, des points et d’effectuer des transformations géométriques pour produire des polices et des formes à partir d’une description géométrique et algébrique.

Lors de la première session, les tuteurs de ce workshop nous ont présenté ce système de codage.
Ensuite, ils nous ont présentés une page sur un serveur commun qui nous permettait de comprendre comment concevoir des lignes, des courbes, changer l’épaisseur du trait, appliquer une couleur etc.. grâce à différentes commandes :
- Pour relier les points entre eux il suffit d’écrire en dessous des coordonnées de nos points la ligne "draw".
- Pour relier deux points sur un ligne, il faut les relier par deux traits comme ceci : draw z1—z2
- Pour relier trois points pour faire une courbe, il faut les relier par deux points comme cela : draw z1..z2..z3
- Pour insérer de la couleur with color blue, pour du bleu par exemple
- Pour épaissir son trait pickup pencircle scaled 2pt, pour une épaisseur de 2pt par exemple
Chaque étudiant ou groupe d’étudiants ont choisit alors une lettre à concevoir à travers une page de codage commune sur un format 10cmx10cm.
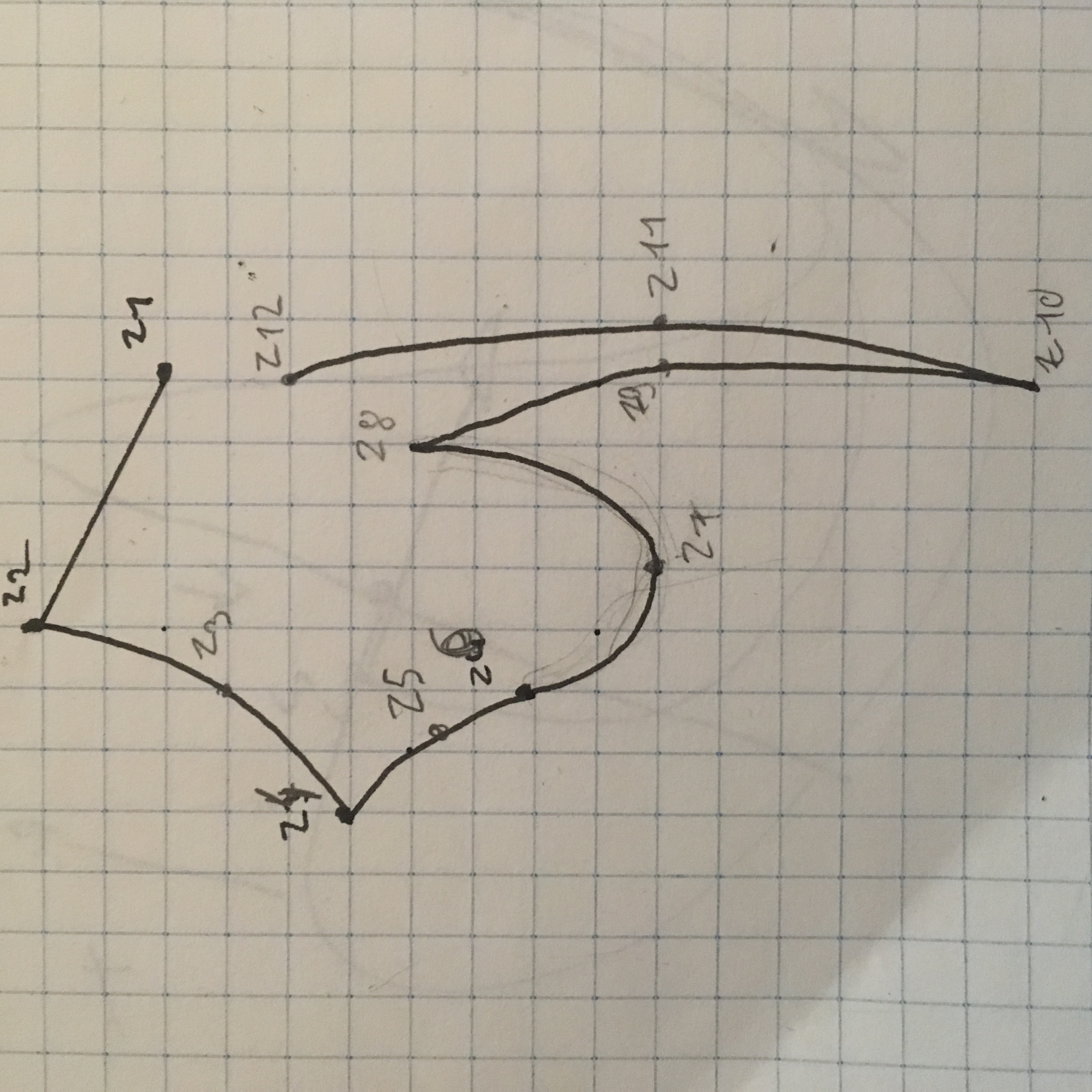
Avant de rentrer les coordonnées de nos points et de les mettre en relation, il nous a été conseillé de réaliser au préalable un brouillon sur papier quadrillé de la lettre choisie.
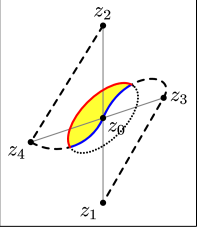
J’ai choisit la lettre G

J’ai donc fait d’abord ma lettre sur brouillon puis j’ai ensuite reporté les coordonnées de mes points sur la page de codage comme ceci :
z1=(6.5, 7.5) ;
z2=(7, 4.5) ;
z3=(1.5, 6.5) ;
z4=(6. 5,5) ;
z5=(6, 6.5) ;
z6=(5, 4.5) ;
z7=(4, 5.5)
z8=(3.5, 6.5) ;
z9=(3, 9) ;
z10=(4, 8) ;
z11=(4.5, 9.5) ;
z12=(6.5, 8.5) ;
Le système est conçu pour relier les points par le chemin le plus court, c’est pourquoi parfois il faut orienter la courbe par les commandes (up) pour indiquer à la courbe d’aller vers le point au dessus, (down) pour indiquer à la courbe d’aller vers le point du bas, (left) pour indiquer à la courbe d’aller vers la gauche et (right) pour indiquer à la courbe d’aller vers la droite.
Lors de la deuxième séance, j’ai codé ma lettre et j’ai pu voir le résultat sur une page du serveur parmi ceux des autres étudiants.
Le résultat obtenu n’était pas celui escompté, j’ai alors cherché mon erreur en revérifiant mes points et ma ligne "draw".
J’ai d’abord cru que le problème venait du placement de mes commandes (up) (down) (left) right) qui doivent être placés après les .. sur la ligne draw comme ceci : draw z1..(down)z2..
Hélas après avoir tenté toute les combinaisons possible le résultat ne changeait guère. J’ai alors insérer une commande qui me permettait de voir ou était situés mes points sur la page de visualisation de l’abécédaire et j’avais un point parasite.
Je me suis aperçu plus tard que j’avais dans mes lignes de codage oublié un point virgule. J’ai rectifié comme ceci :
z1=(6.5, 7.5) ;
z2=(7, 4.5) ;
z3=(1.5, 6.5) ;
z4=(6. 5,5) ;
z5=(6, 6.5) ;
z6=(5, 4.5) ;
z7=(4, 5.5) ;
z8=(3.5, 6.5) ;
z9=(3, 9) ;
z10=(4, 8) ;
z11=(4.5, 9.5) ;
z12=(6.5, 8.5) ;
Ma lettre avait désormais la forme voulu mais bien que j’aurai aimé lui faire quelques peaufinages, notamment sur le centrage de ma lettre dans mon carré 10cmx10cm, j’ai perdu trop de temps à chercher mon erreur.
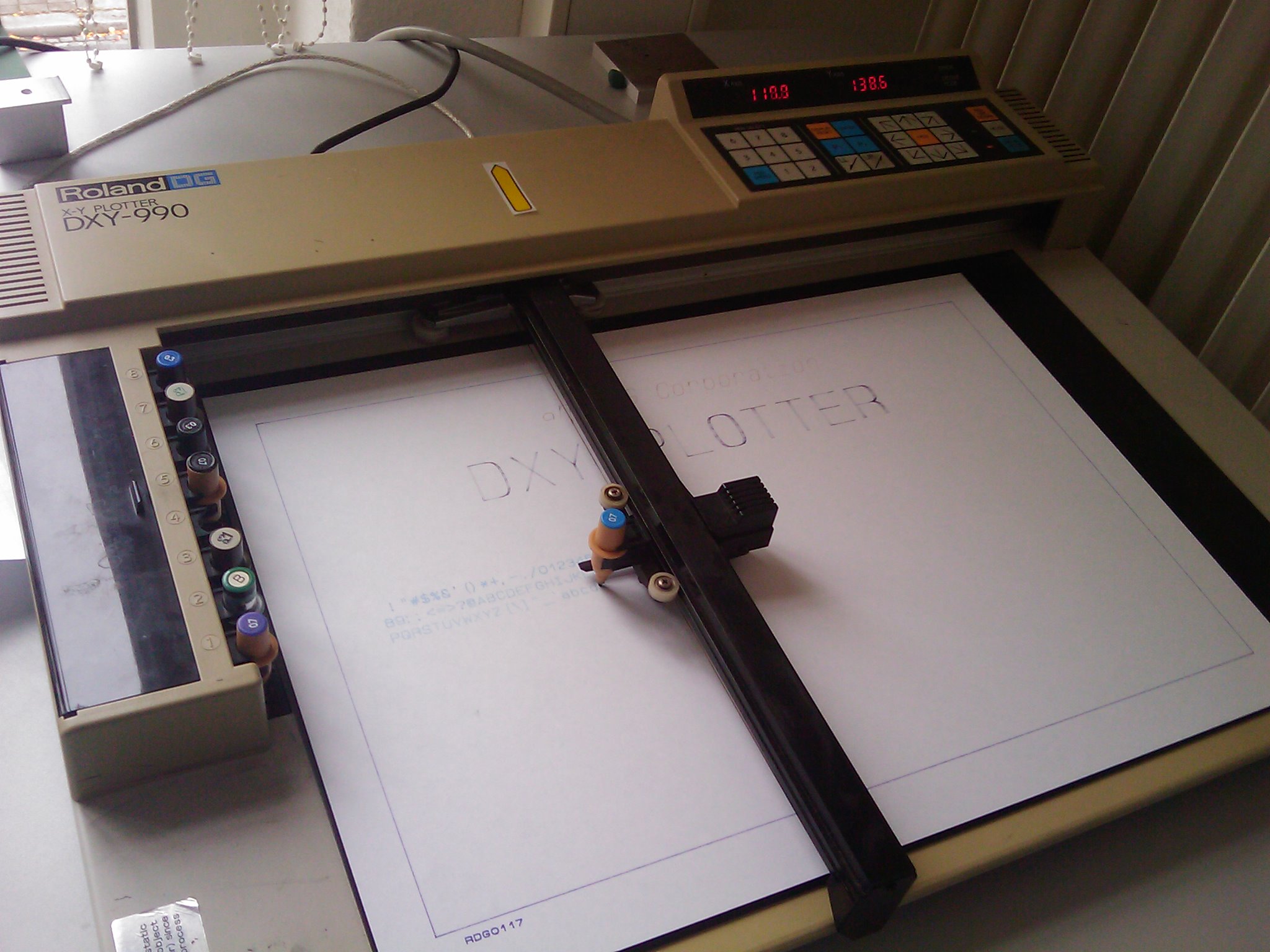
Tout les codes de nos lettres furent ensuite transmit sur un pen plotter similaire a celui ci-dessous.

Cet appareil une fois les données analysés dessina alors nos lettres et donc notre abécédaire pas à pas.